In het eerste hoofdstuk hebben we al kort uitgelegd wat deze Pixel inhoudt en waarom deze zo belangrijk is. Je kunt ervoor kiezen om de Facebook Pixel later te installeren, maar in deze cursus gaan we uit van het marketingdoel ‘Verkeer’ en het subdoel ‘Weergaven landingspagina’.
Voor dit specifieke doel heb je een Facebook Pixel nodig op je website.
Dit is eigenlijk niets meer dan een stukje code op je website die het mogelijk maakt om activiteit op je website te koppelen aan het advertentieplatform van Facebook. Volg het stappenplan hieronder om een Facebook pixel toe te voegen.
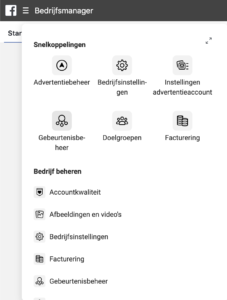
Stap 1: Navigeer naar ‘Gebeurtenisbeheer’ in het menu.

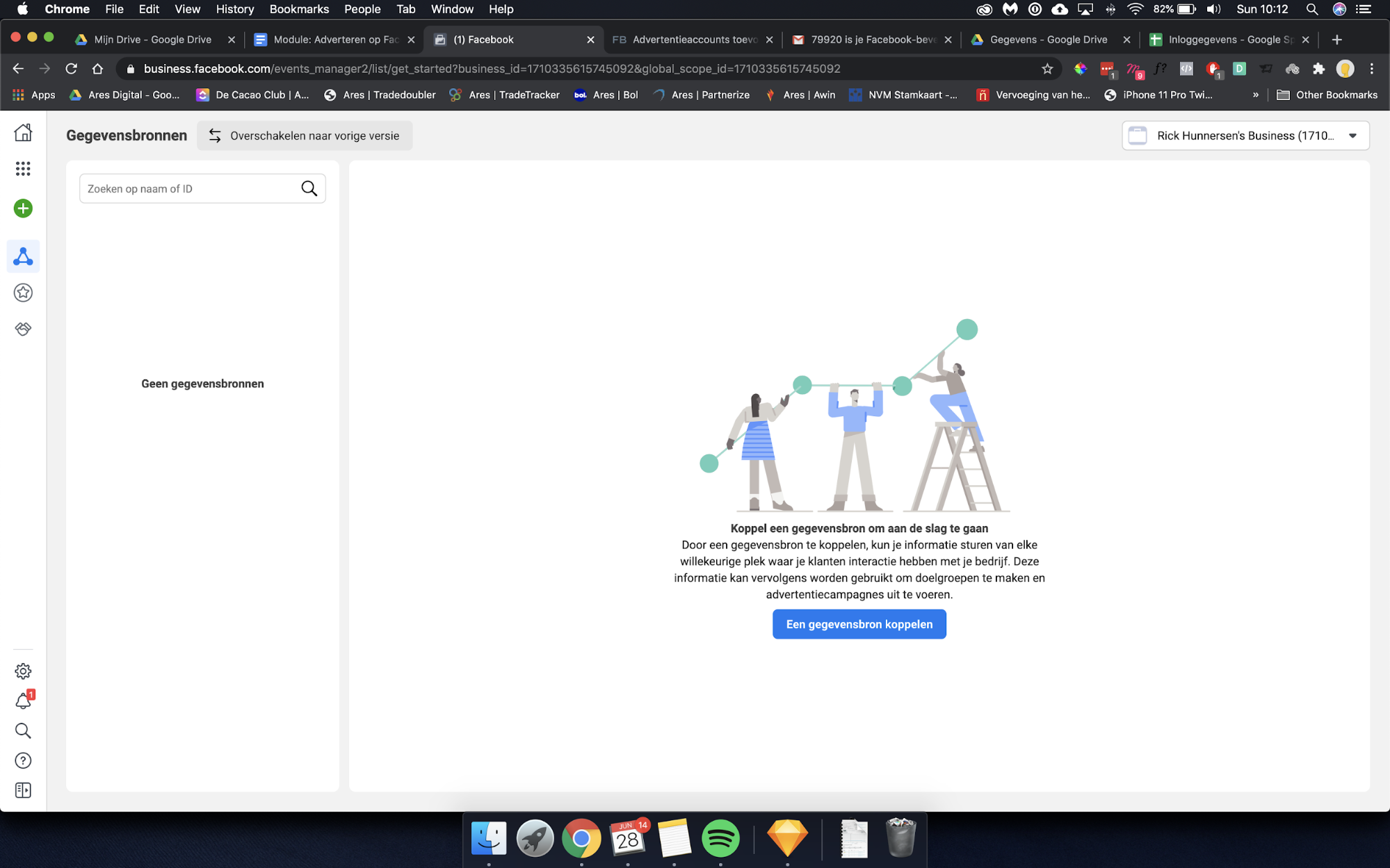
Stap 2. Klik op ‘Een gegevensbron koppelen’

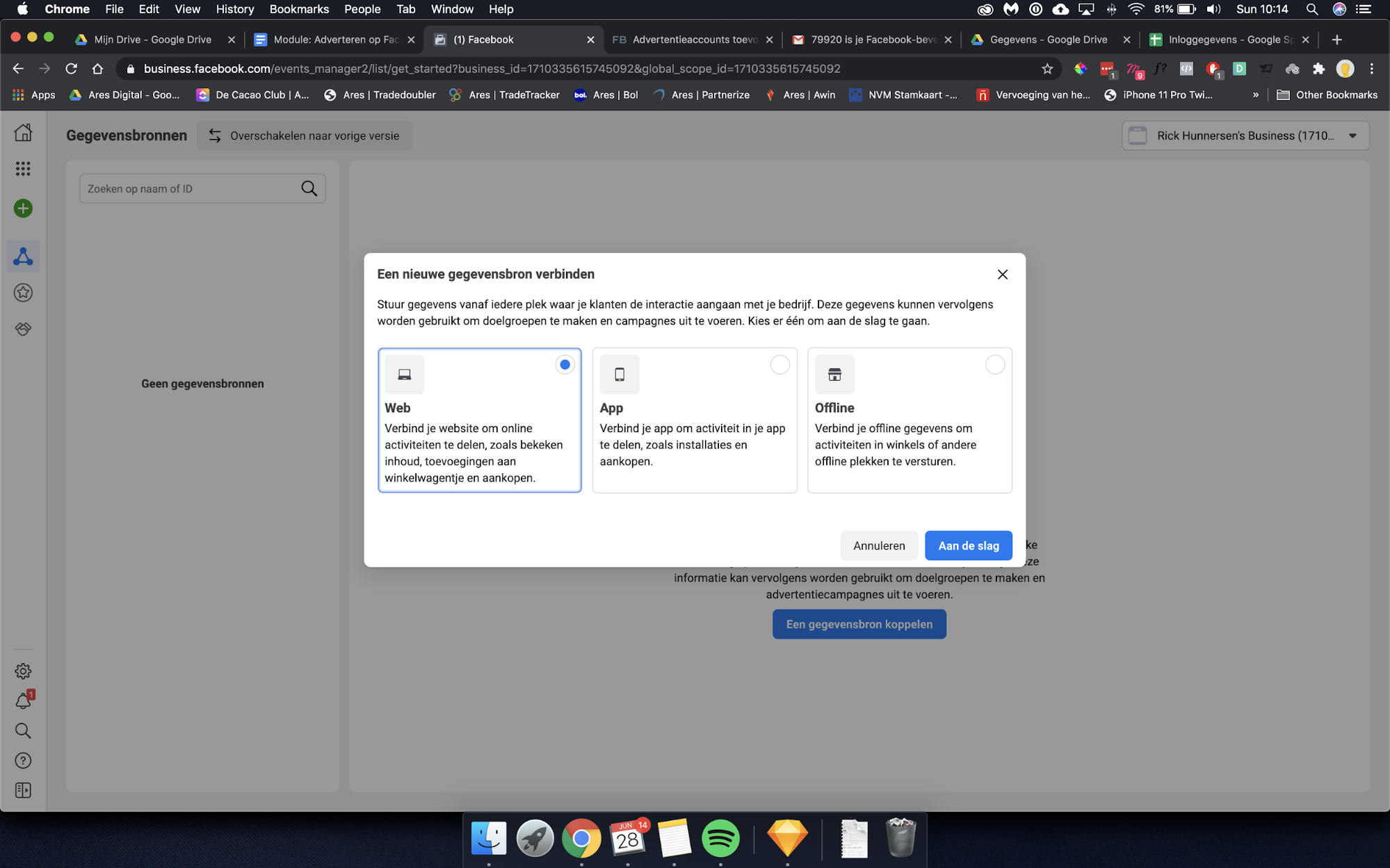
Stap 3. Kies vervolgens ‘Web’ als gewenste gegevensbron

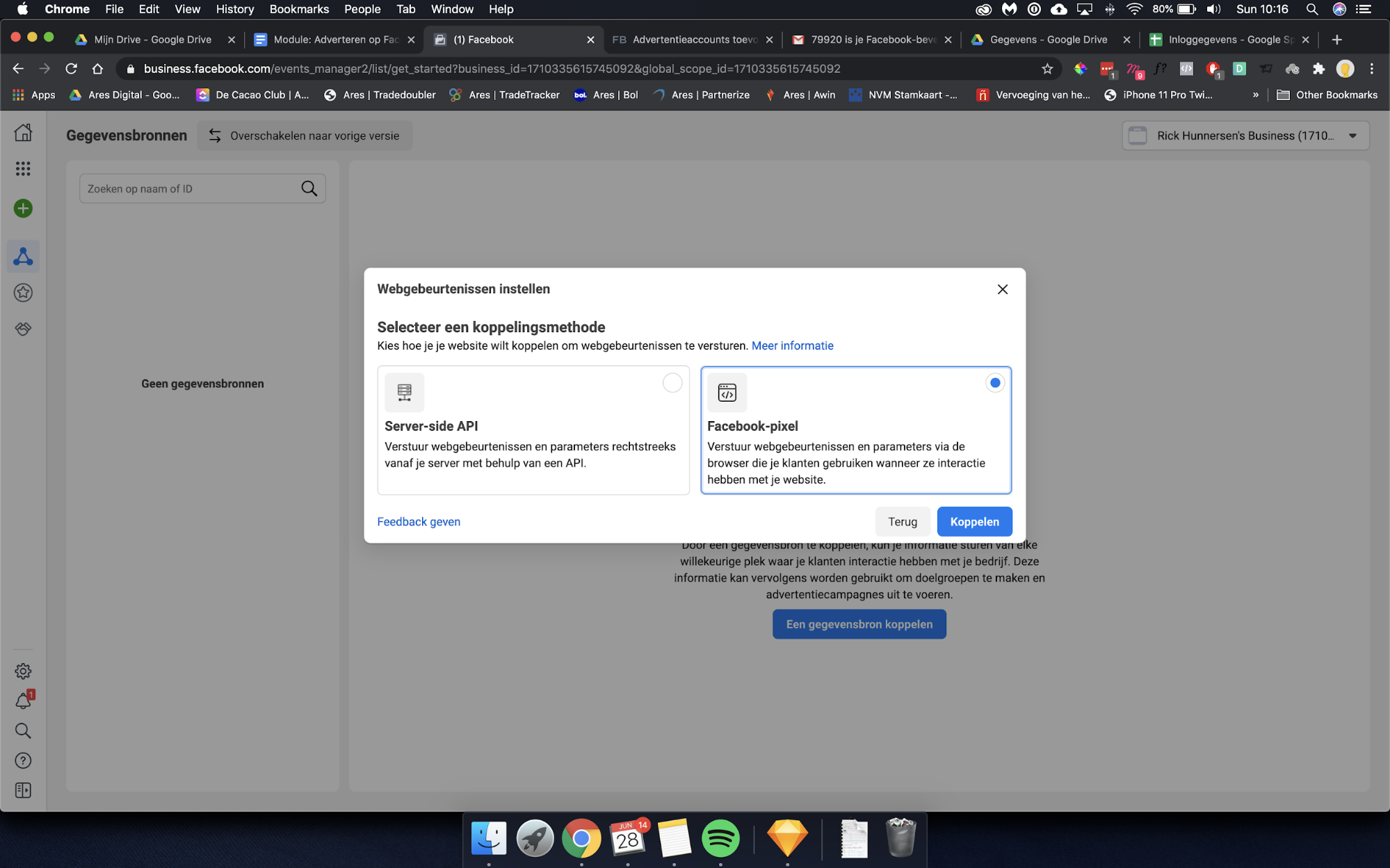
Stap 4. Kies ‘Facebook-pixel’ als koppelingsmethode

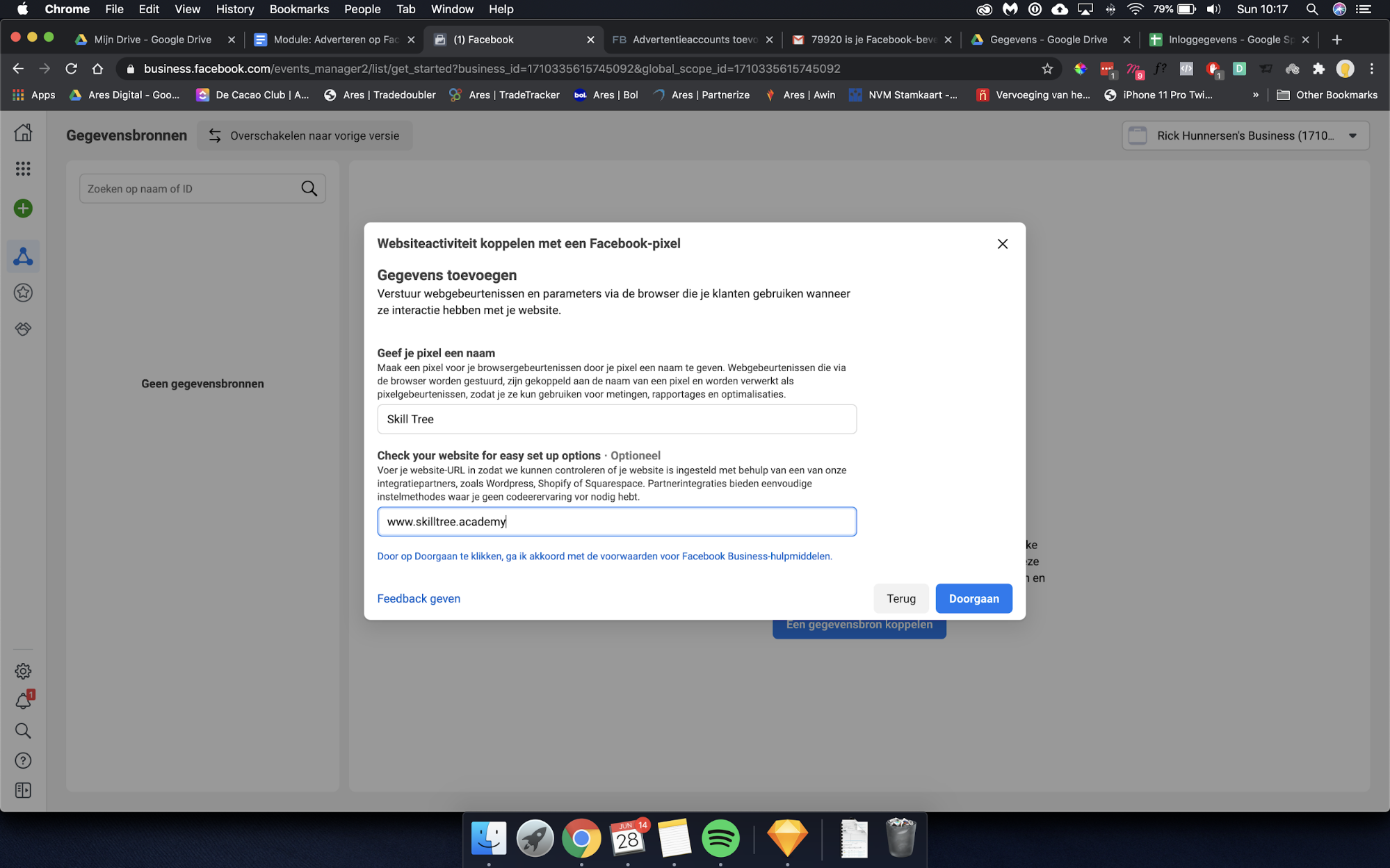
Stap 5. Geef je Pixel een naam en koppel de juiste website url

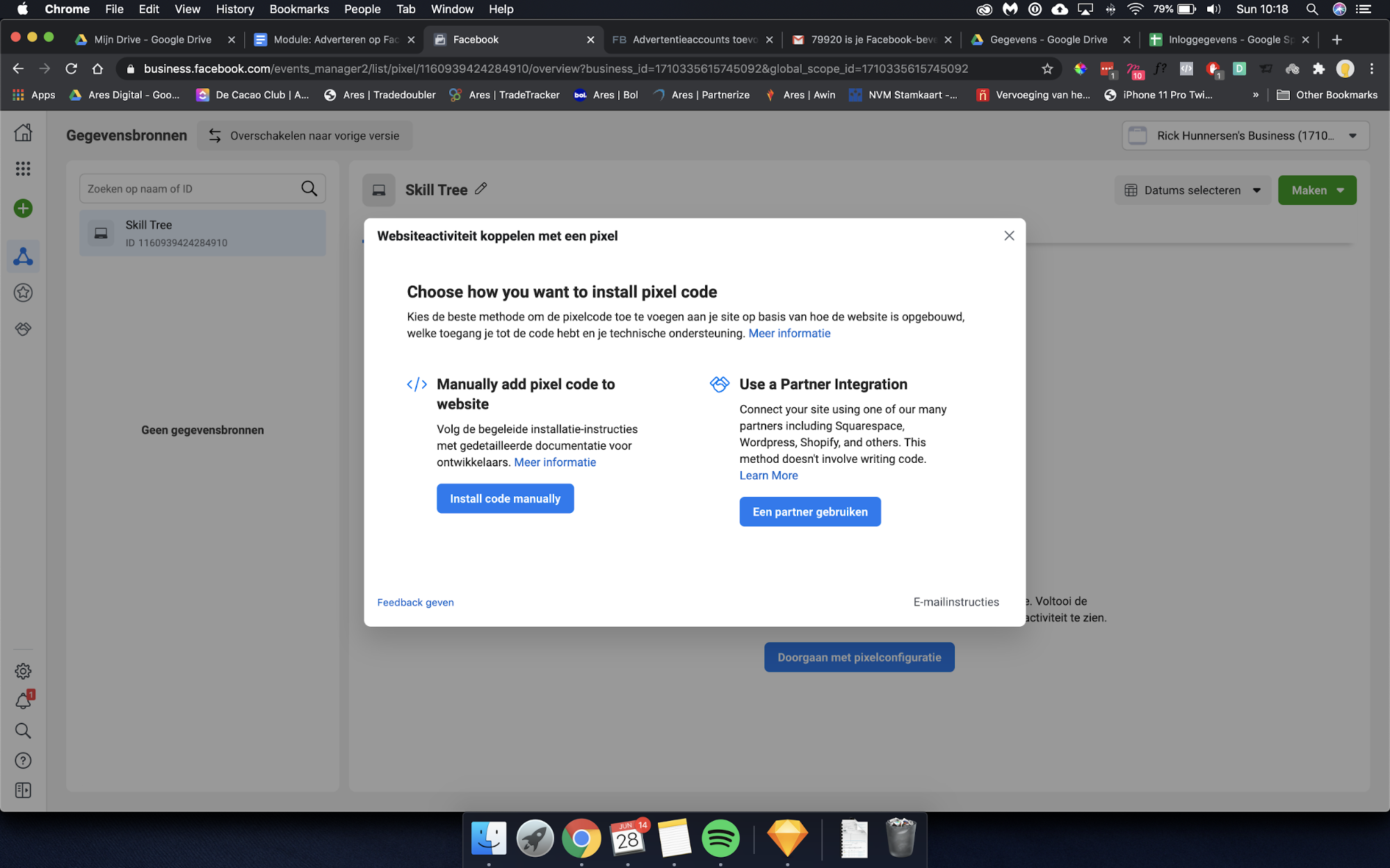
Stap 6. Kies hoe je de Facebook Pixel wilt koppelen.

Er zijn twee opties:
- Install code manually: het toevoegen van een stukje code op je website
- Een partner gebruiken: de koppeling te maken met een partner integratie
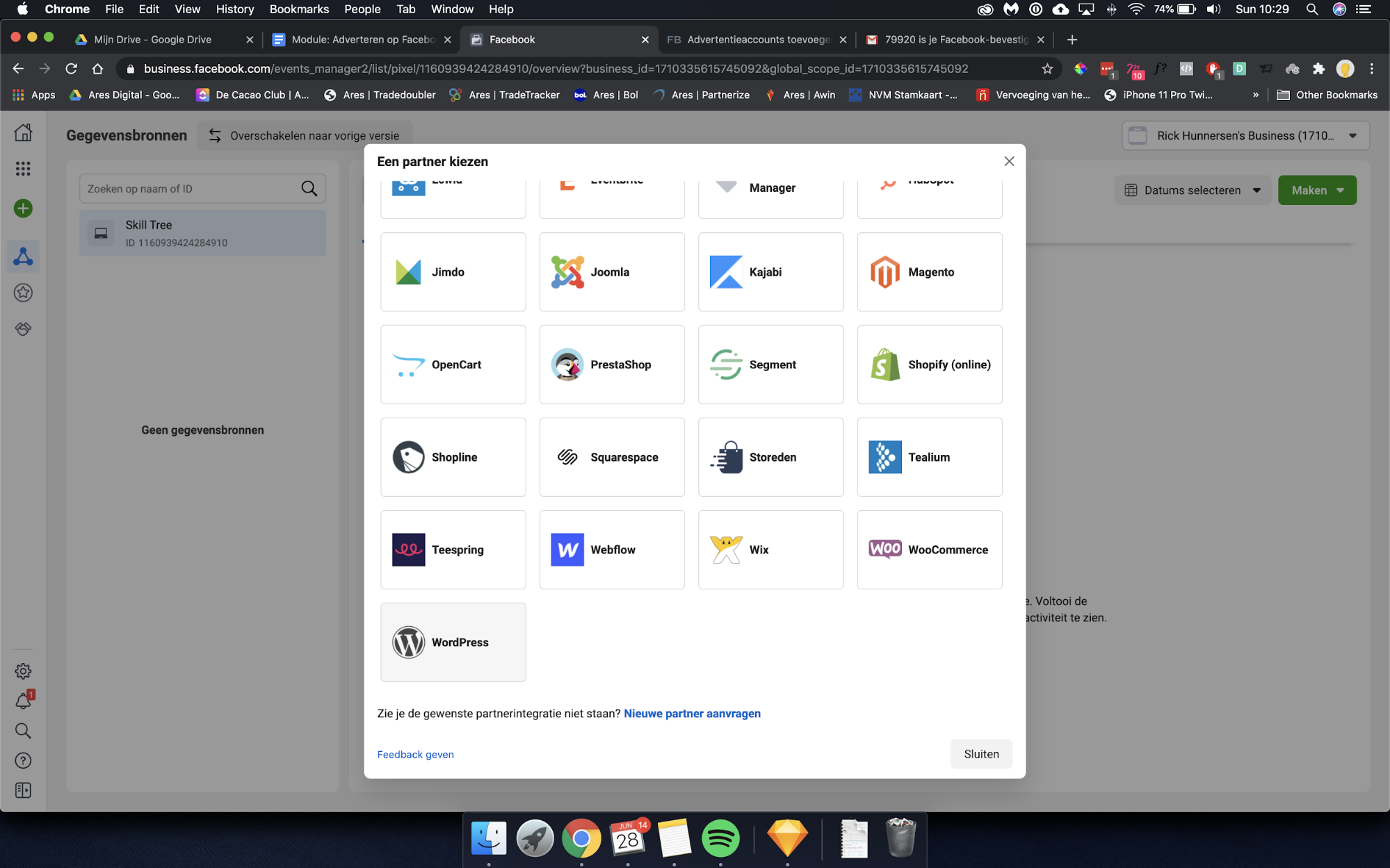
De kans is aannemelijk dat je een WordPress website hebt, of gebruikmaakt van een ander CMS. Is dat het geval, ga dan uit van de Partner Integratie en kies voor ‘WordPress’ of kies integratie die jij gebruikt nadat je op ‘Een partner gebruiken’ hebt geklikt.

Vervolgens kun je de stappen volgen die Facebook aangeeft. Dit komt neer op het downloaden van de Facebook Pixel WordPress Plugin, deze installeren op je WordPress site en de juiste code te koppelen aan de plugin.
Maak je geen gebruik van een Partner (bijvoorbeeld WordPress, Shopify, Drupal) dan kun je handmatig de Facebook Pixel code toevoegen.
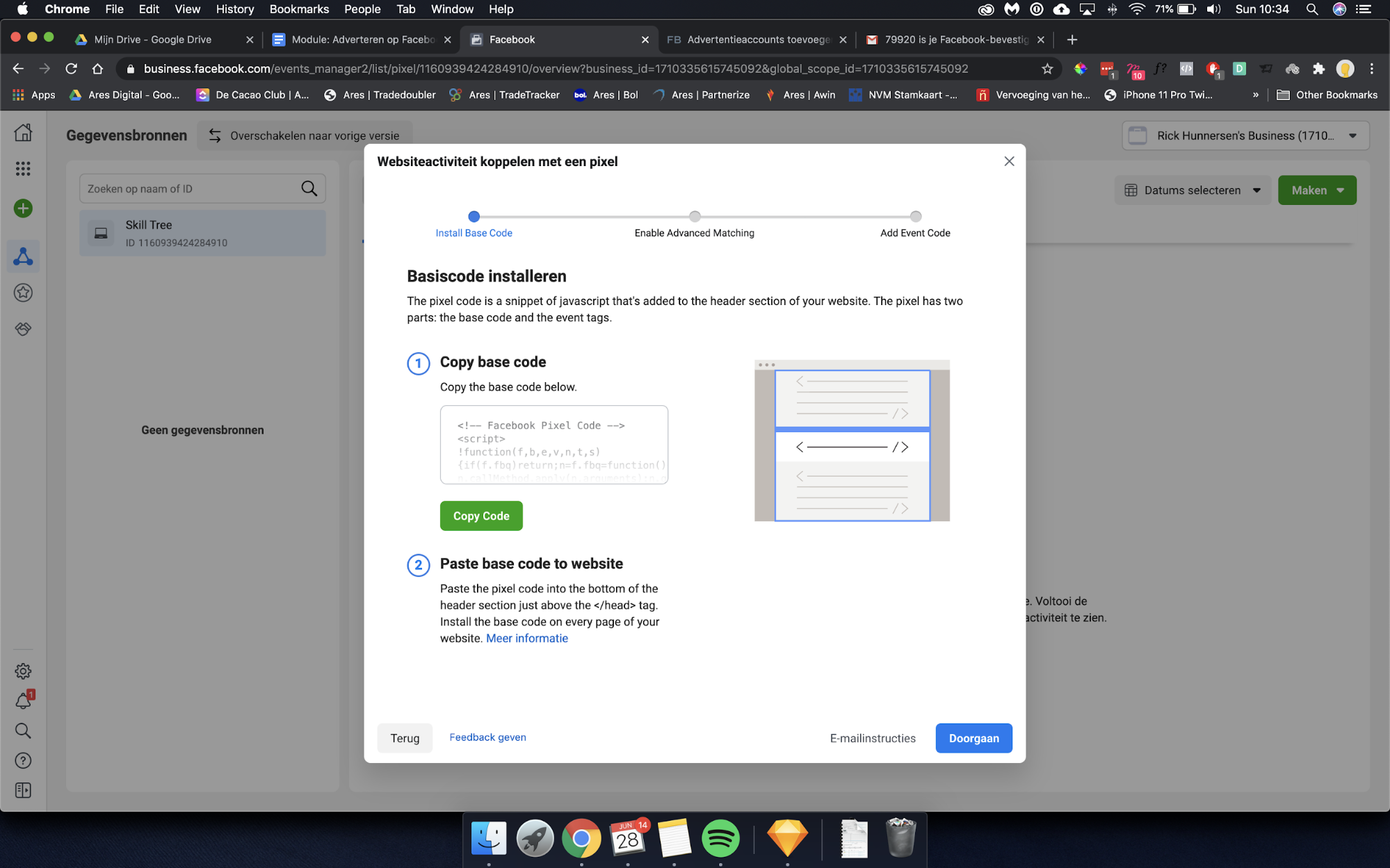
Hiervoor is wel de basiskennis van HTML nodig. Ook moet je ook toegang hebben tot de code van jouw website. Klik op ‘Install code manually’ om te starten met de handmatige koppeling.

Kopieer de code door op ‘Copy Code’ te klikken en plak deze code boven de </head> tag van je website.
Doorloop stappen van Facebook om de Pixel op de juiste manier te koppelen.
Om het niet al te ingewikkeld te maken, behandelen we alleen de koppeling tijdens deze introductie maar gaan we niet dieper in op de specifieke functionaliteiten van de Facebook Pixel. De diepgang volgt in de cursus ‘Facebook voor gevorderden’.
